1.背景
自己在不断的学习,需要一个地方来记录,写博客也是能够对已经学过的东西进行一次系统的梳理,有利于对知识的巩固。但是博客就要考虑写和放的问题,写-自然就选择用markdown了,主要考虑它是一个轻格式的,能够支持绝大部分的html格式,这也是现在写博客的主流。放选择了GitHub Page,主要是不用钱,还可以顺道学习一下git相关的知识。
2.hexo是什么
hexo是基于Node.js的快速、简洁且高效的博客框架,能够快速的对markdown文件渲染为html,支持一键部署到GitHub Page,有着丰富的插件。hexo官方文档十分详实,从如何安装到文章发布,从切换主题到嵌入第三方服务,这里只做简单的摘抄,详细的过程还是需要参考文档
首先,hexo的使用需要一些基本软件的支持,分别是node和git。 1
2
3brew install nvm ##安装Node.js版本管理的工具nvm
nvm install stable ##安装最新稳定版本的node
brew install git ##安装git,目前世界上最先进的分布式版本控制系统
hexo的安装部署很方便:
1 | npm install hexo-cli -g ## 1.全局安装hexo |
初始化的博客目录结构如下:
1 | . |
3.pandoc-解决数学符号
Mathjax可以解析网页上的数学公式,与hexo的结合也很简单,但是由hexo默认使用marked.js去解析我们写的markdown,Markdwon本身的特殊符号与Latex中的符号会出现冲突(其实很多其他的markdown引擎不会存在这些问题),比如一些符号,_代表斜体,会被处理为<em>标签,比如x_i在开始被渲染的时候,处理为x<em>i</em>,这个时候mathjax就无法渲染成下标了。解决marked.js引擎带来的渲染公式问题的方法主要是以下三种:
- 手动escape
- 保护代码块
- 修改Hexo渲染源码
但是这些方法或多或少的都存在着一些问题,首先,手动escape需要对公式涉及到的每一个markdown关键词转义,例如:\$$f\_i = f\_{i + 1}\$$这样每一个关键词都要转义实在是太繁琐了,通用性很差,比如想迁移到其它地方,就无法识别了,因为大部分的markdown引擎是没有这个问题的。
其次是保护代码块的方法,markdown中的两个`之间的东西不会转义例如这样\$f_i = f_{i + 1}\$,但是这样一来所有的公式的样式都是以code的形式来展现的,这个方法还有个问题,就是有时候我们的代码中会有$$的出现,这时候,仍然使用mathjax就有可能出现无法预料的结果了。
最后的修改hexo的渲染源码太过于激进,而且不实用,且先不说无法保证所有字符能够正确的转义,而且有可能会丢失原来markdown的关键字语法,修改代码会带来不可预料的bug,日后的升级维护也会带来很多麻烦。
说到底,数学公式的问题都是marked.js引擎导致的,那么为什么不直接换掉引擎呢,于是找到了Pandoc的这个好东西。Pandoc是由John MacFarlane开发的标记语言转换工具,可实现不同标记语言间的格式转换,堪称该领域中的“瑞士军刀”,Pandoc的语法完全没有上述问题。使用Pandoc解析器只需要2步。
1 | brew install pandoc ##安装pandoc软件 |
只需要2个命令,所有问题就都解决。有人会说pandoc太重了,是一个核弹级武器,用来解决数学符号问题引用一个这么大的软件实在是杀鸡用牛刀,但是“Life is short, you need Python”。
4.CI-自动构建
hexo支持一键发布到GItHub Page和HeroKu等平台。具体参考官方文档中的deployment章节,一般博主都是先本地搭建好hexo的环境,然后编写文章,最后使用hexo deploy来发布文章。
但是,这样的使用方法有时会带来一些不便。首先,如果我想在另外一台设备上面写博客,必须将整个项目拷贝过来,完成之后要保持两台设备的内容是一致的,不然就会导致部署之后有不同的地方。在这种情况下一般会将整个项目都托管到 github 上面。但是这又会导致另外一个问题,每次有改动的时候不但要部署博客,还要提交项目的代码,这又增加了操作的步骤。
那么有什么办法来优雅的解决这个问题呢?毕竟我只想安安静静的写个博客啊!是时候该让Travis CI上场了!顾名思义,Travis CI 是一个持续集成(Continuous integration,简称CI)的工具。它可以在公共的 Github 仓库上免费使用。核心思想是使用一个GitHub Page分支来管理所有博客的源代码,然后由CI编译发布到master主分支。
Travis CI的持续集成非常的方便,尤其他对Github是无缝支持,只需要简单的三步:
- 开启CI
- 编写 .travis.yml
- 触发
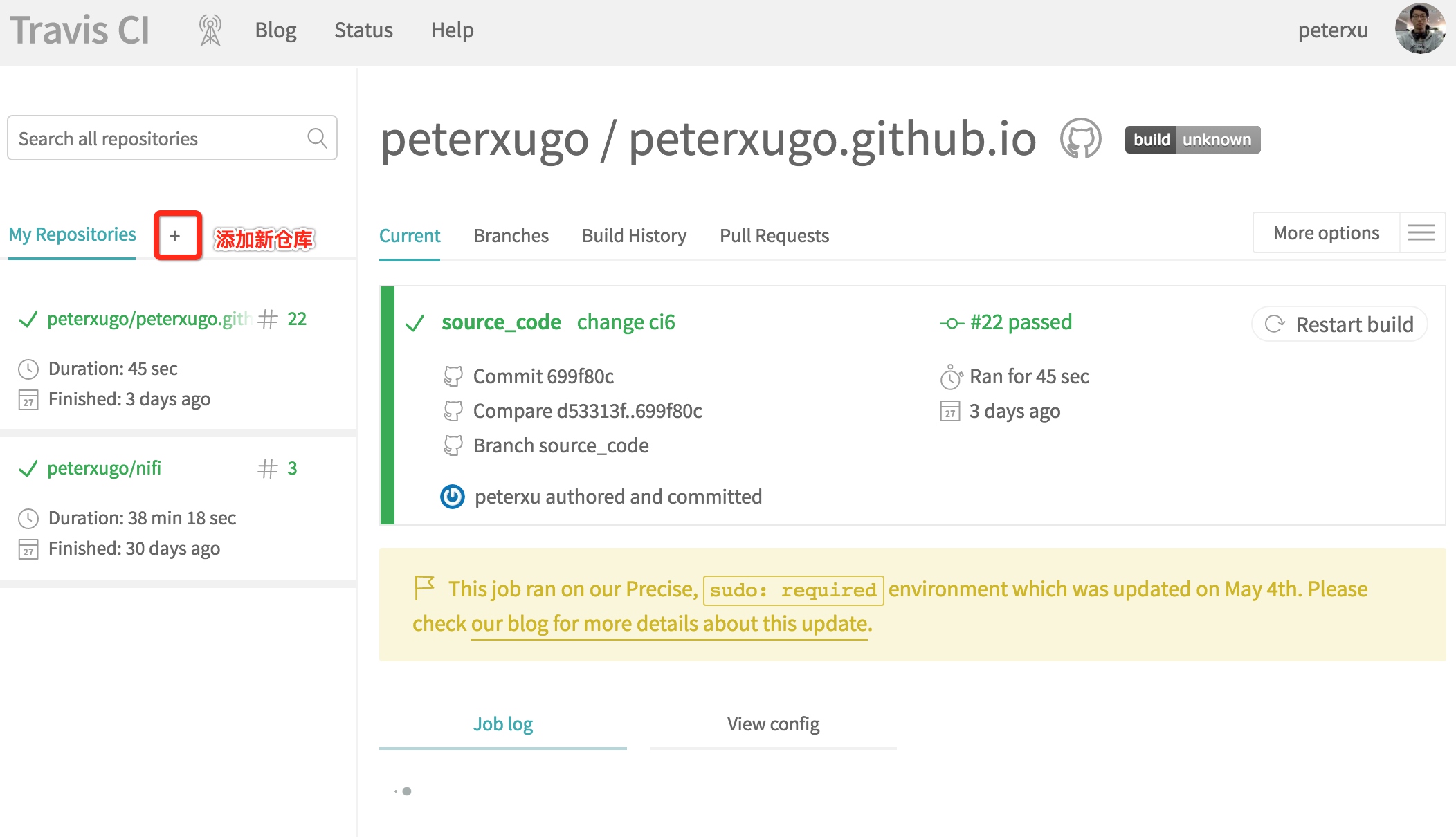
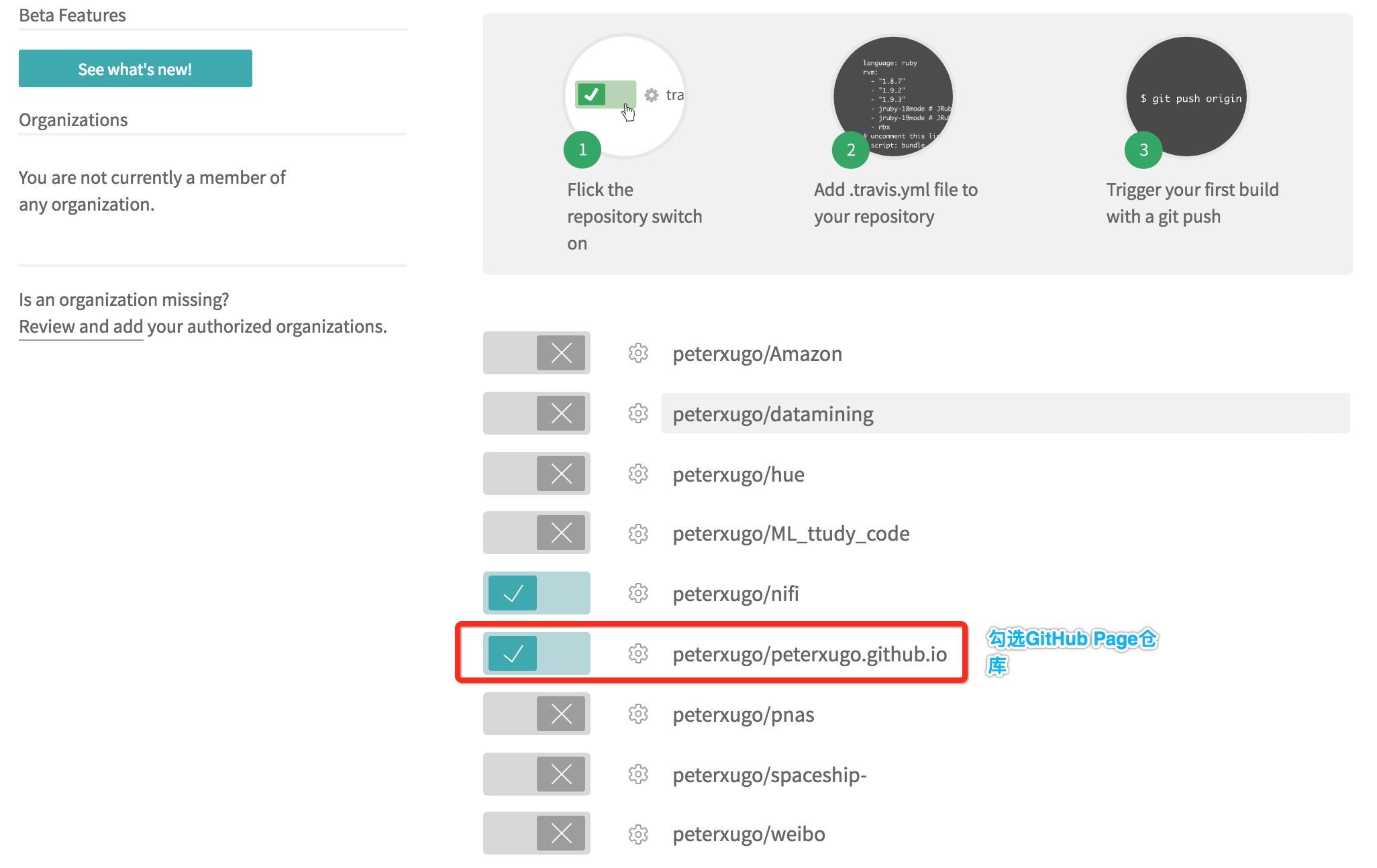
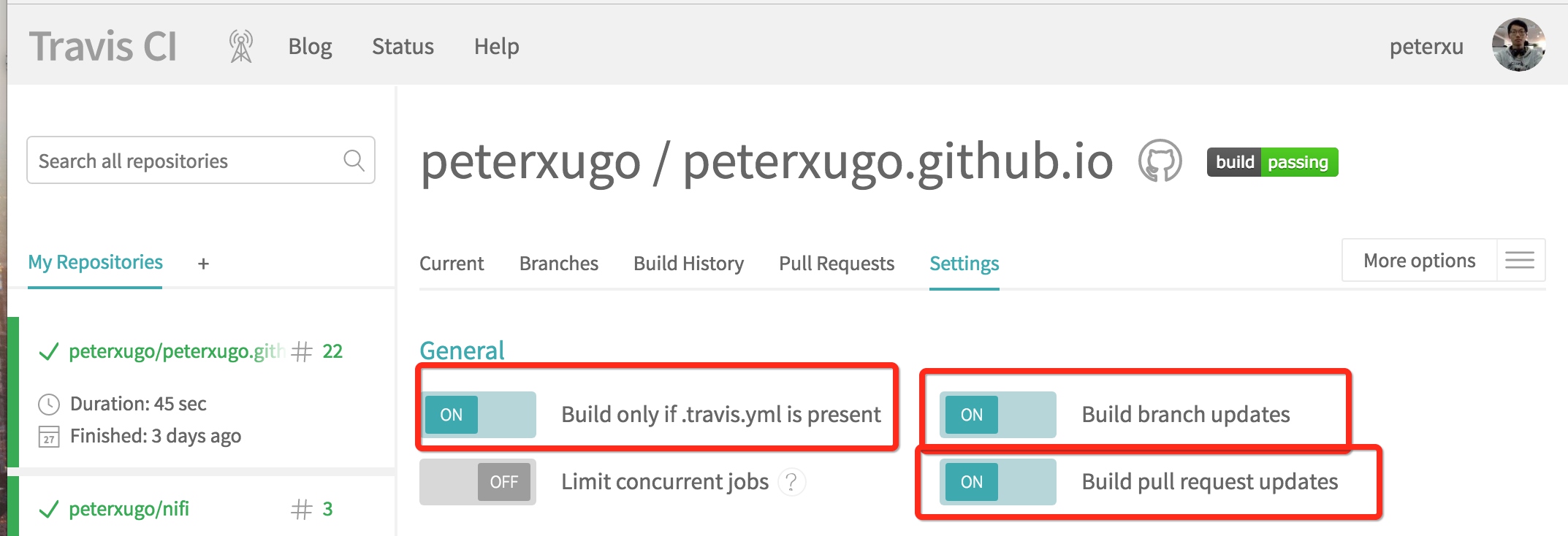
首先使用GitHub账号登入在Travis CI,并在Travis中开启GItHub Page的持续集成,如下图


然后设定自动构建过程的配置文件,在本地的blog的git库的顶级目录中新加文件.travis.yml,并添加以下内容: 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28language: node_js
node_js: stable
cache:
- pandoc
- hexo-cli
- hexo-renderer-pandoc
install:
- wget ${pandoc}
- sudo dpkg -i pandoc*.deb
- npm install -g hexo-cli
- npm install hexo-renderer-pandoc --save
script:
- hexo clean
- hexo g
after_script:
- cd ./public
- git init
- git config user.name "peterxu"
- git config user.email "peterxugo@gmail.com"
- git add .
- git commit -m "Update"
- git push --force --quiet "https://${token}@${GH_REF}" master:master
branches:
only:
- source_code
env:
global:
- GH_REF: github.com/peterxugo/peterxugo.github.io.git
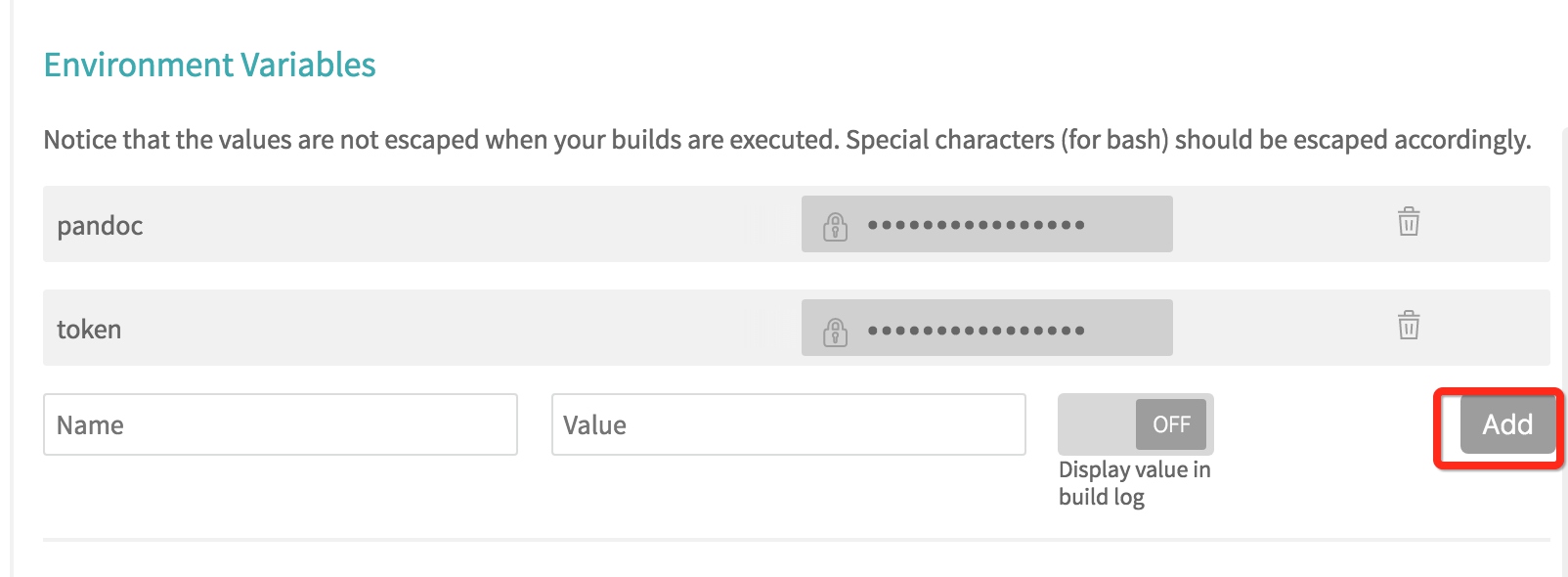
配置文件中的${pandoc}是pandoc的下载地址,配置在CI的变量中,后面会具体讲如何设置该变量,同样的${token},${GH_REF}同理。after_script中的user.name,user.email,需要改成你自己的git用户名和邮箱,global中的- GH_REF: github.com/peterxugo/peterxugo.github.io.git需要换成自己的仓库地址。
重点说明一下CI中安装pandoc,Ubuntu可以直接使用sudo apt-get install pandoc,但是这样安装在版本是1.19.1.X(2017-05-30),我发现这个版本的Pandoc在解析table的时候存在一些问题,不能够正确的解析出一些表格。
这个问题的发现过程如下:我本地mac使用hexo预览文章能够看到表格被正常渲染,但是CI构建后一直无法正常的显示表格,检查html代码发现没有正常的渲染为table,首先想到的是hexo版本问题,通过保证本地和CI环境中的Hexo及相关的软件的版本一致,但是问题依旧没有得到解决。最后猜想到可能是Pandoc的问题,于是查看构建的过程发现本地是Pandoc是pandoc 1.19.2.1,而CI上面apt库安装的版本是1.19.1.X,更新Pandoc版本后表格问题解决。
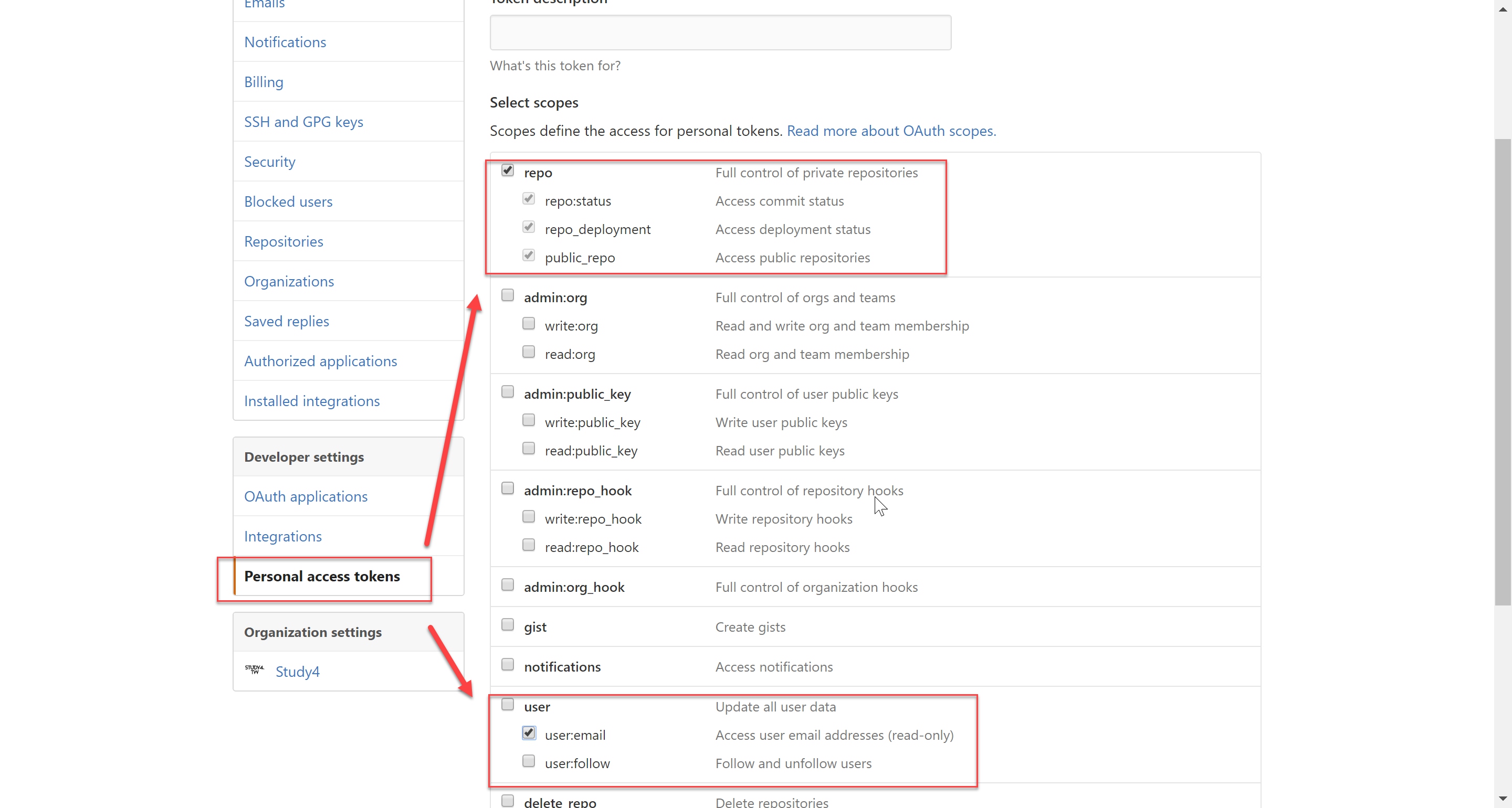
由于我们需要将构建后的代码push到master分支上面,于是我们需要给CI相关的GItHub权限。我们可以通过GItHub提供的 Personal access token方法,将Token传给CI从而使得CI能够push代码。如下图先在GItHub中新增加一个 Personal access token,一定要记得复制生成的Token,不然就永远看不见这个Token

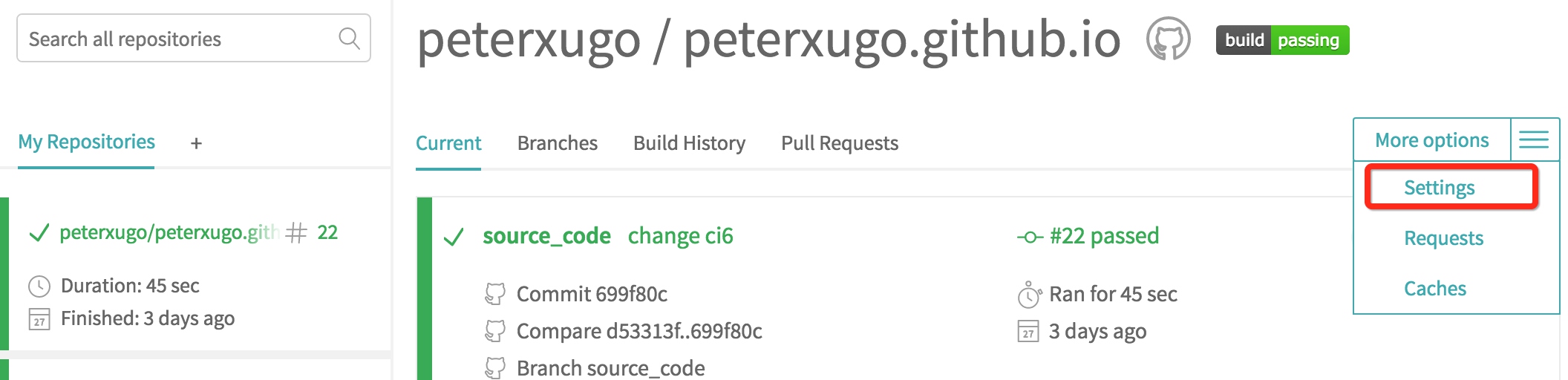
登入到CI网站,对仓库进行相关的配置,先选中需要持续集成的仓库,这里是peterxugo/peterxugo.github.io,选中setting,然后开启相应的配置,最后在环境变量中加入刚才在GItHub中生产的token,变量可以在配置文件中用{}引用,pandoc的最新版本下载地址为Ubuntu pandoc 最新版本



最后,我们在本地代码中新建分支source_code,在该分支下执行提交代码
1 | git add . -A |
一切配置正常的话,我们就可以看到CI中在构建博客的过程了,CI构建完成后就可以看到GitPage中的博客文章了。
5.参考
- 用 Travis CI 自动部署 hexo
- Hexo下mathjax的转义问题
- hexo doc 构建的到时候遇到的pandoc版本导致无法解析table问题